
Please wait.

Please wait.
Individual project, Aug 2018 – Dec 2018



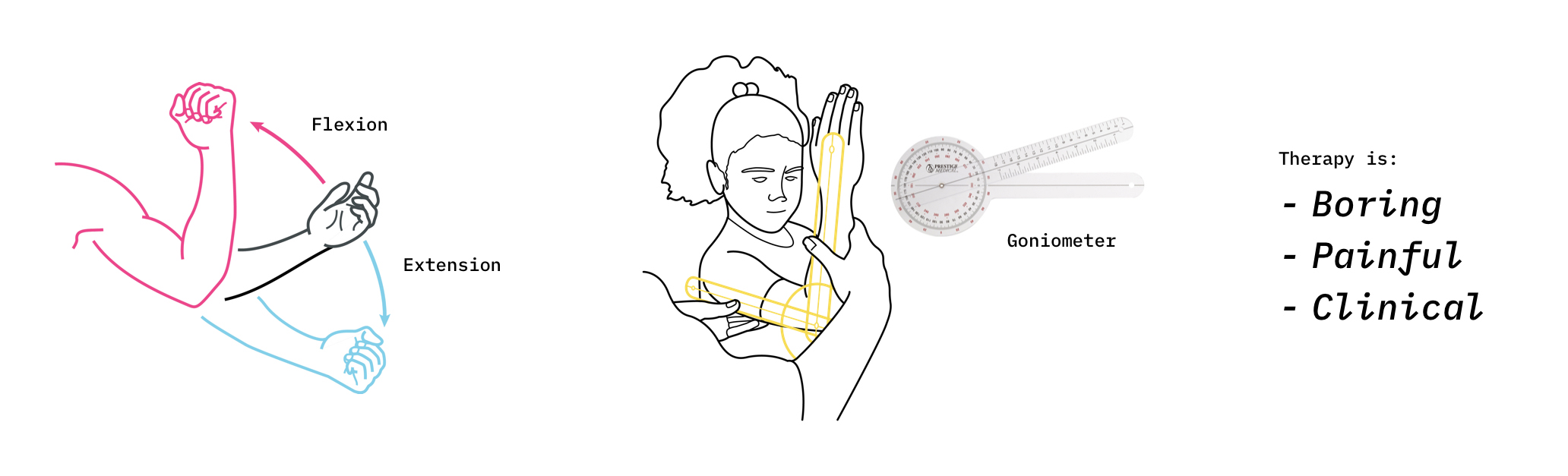
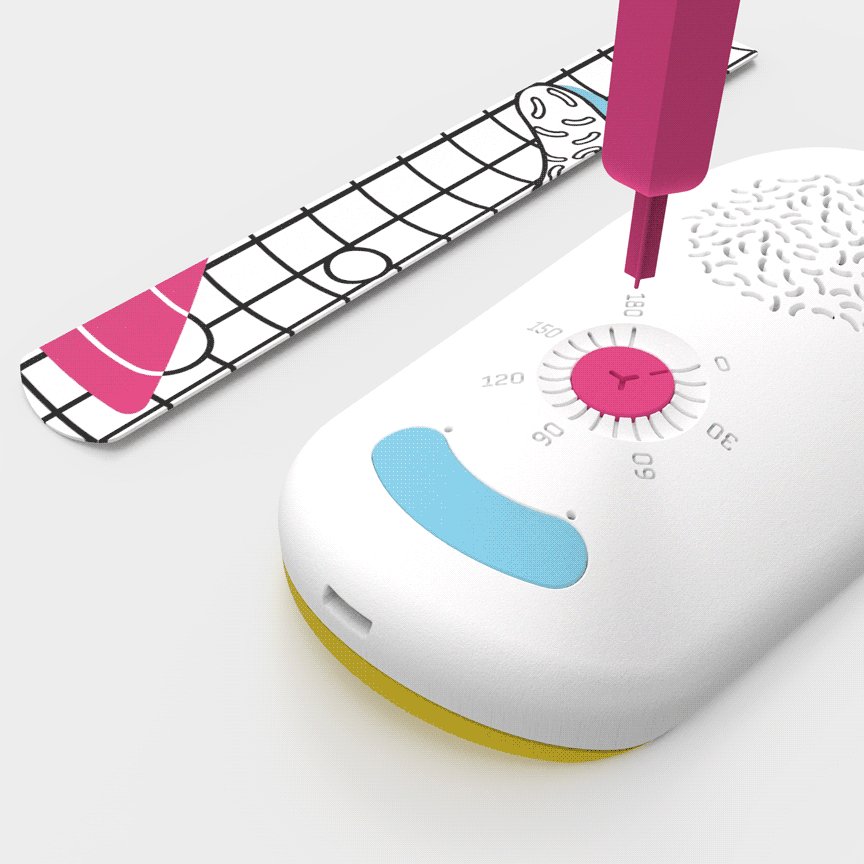
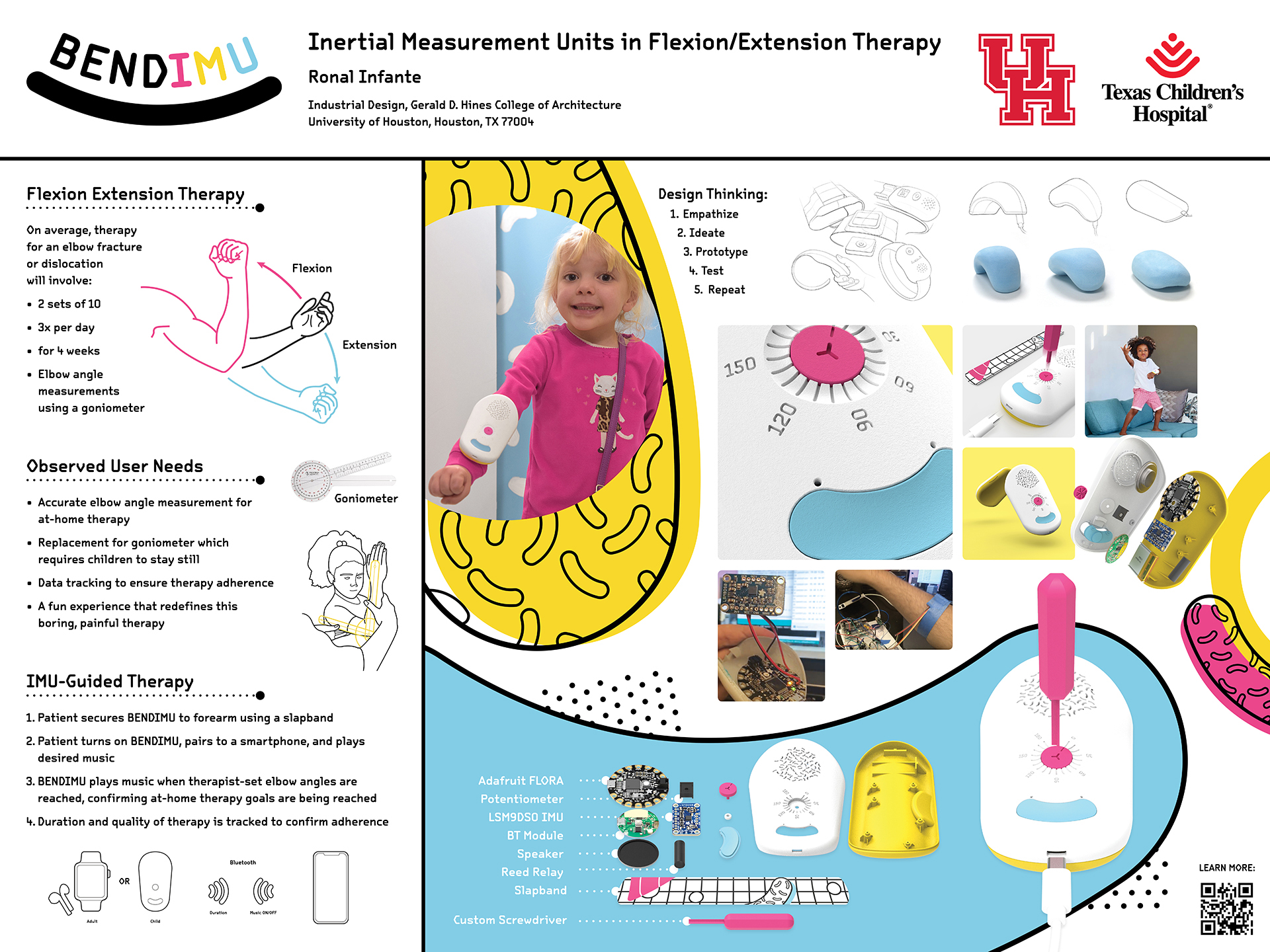
On average, therapy for an elbow fracture or dislocation will involve 2 sets of 10 flexion/extension holds three times per day for 4 weeks. Elbow angles are measured by a therapist using a goniometer.
While at Texas Children’s Hospital, I observed a need for:









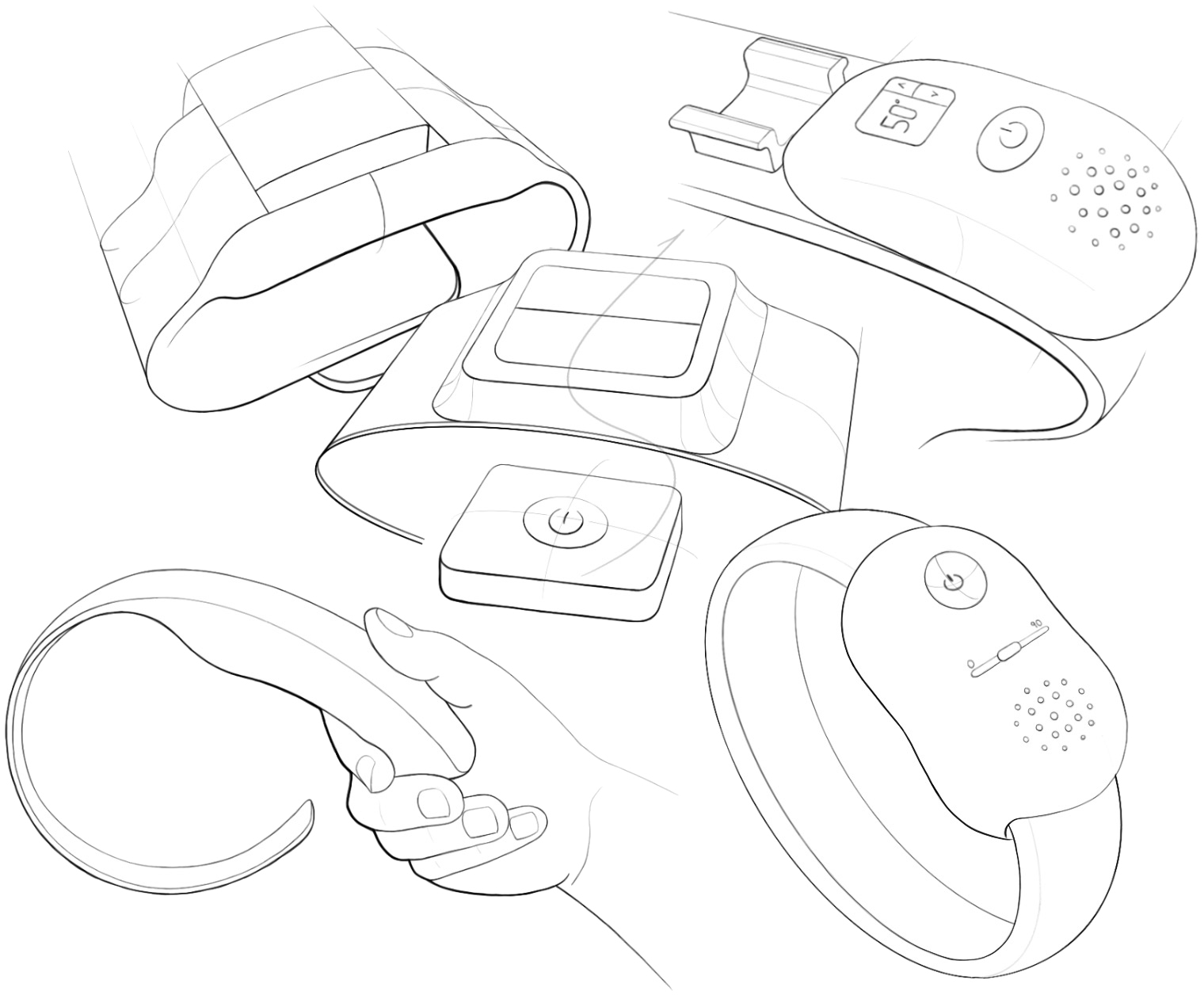
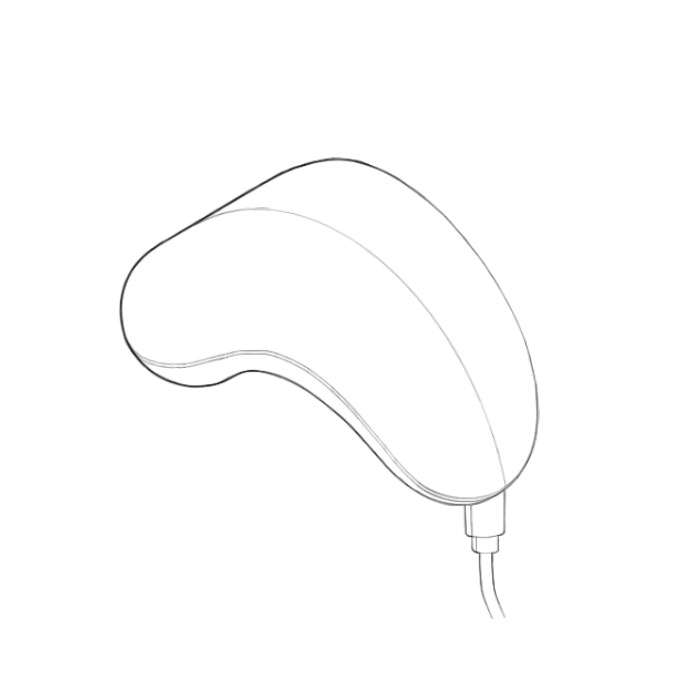
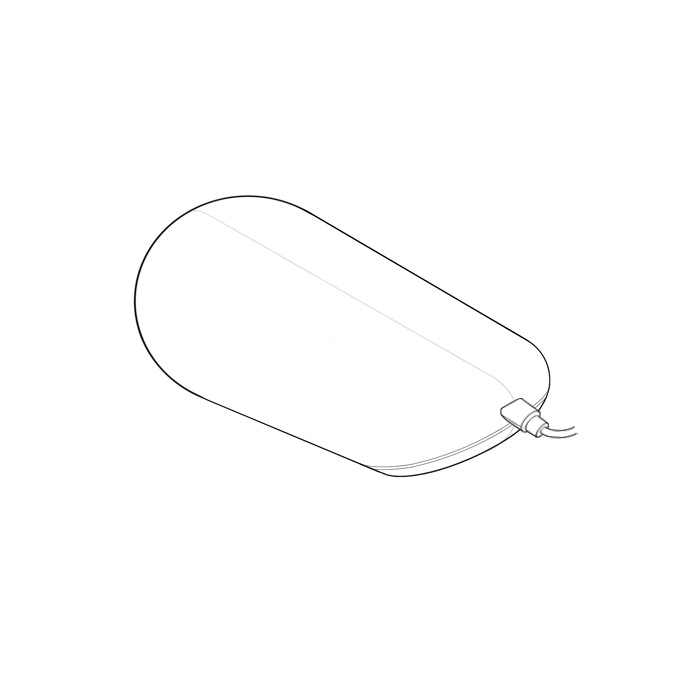
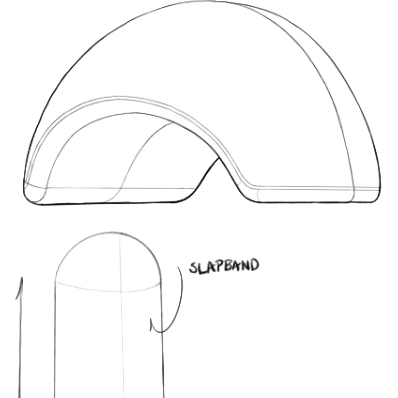
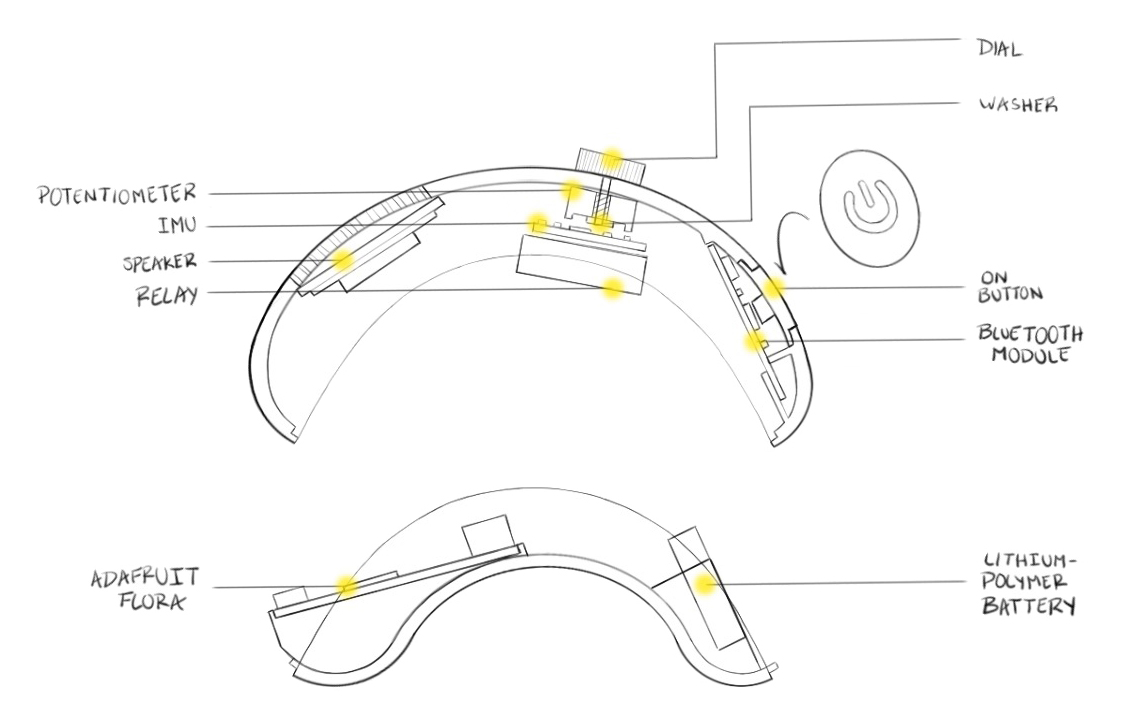
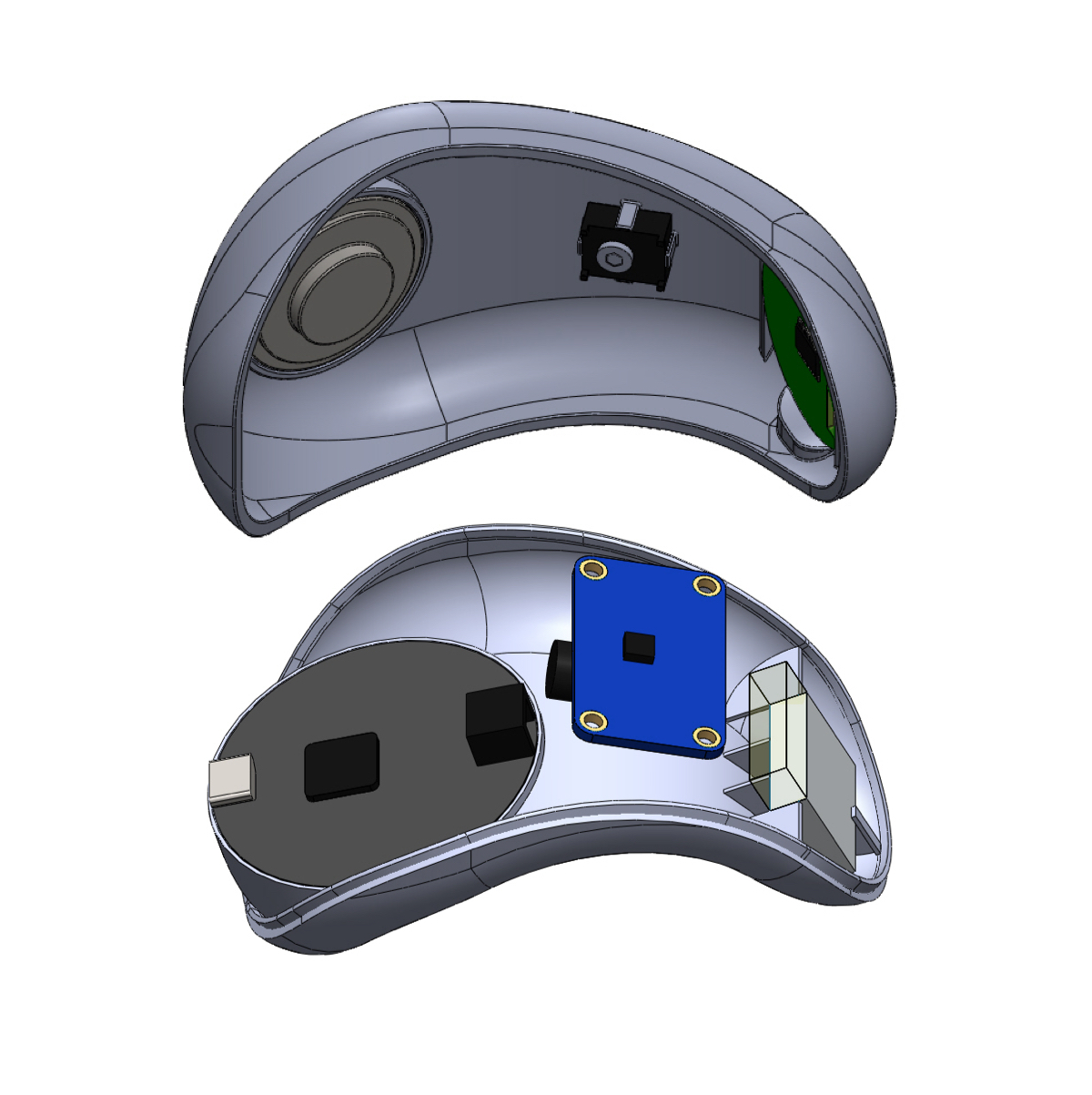
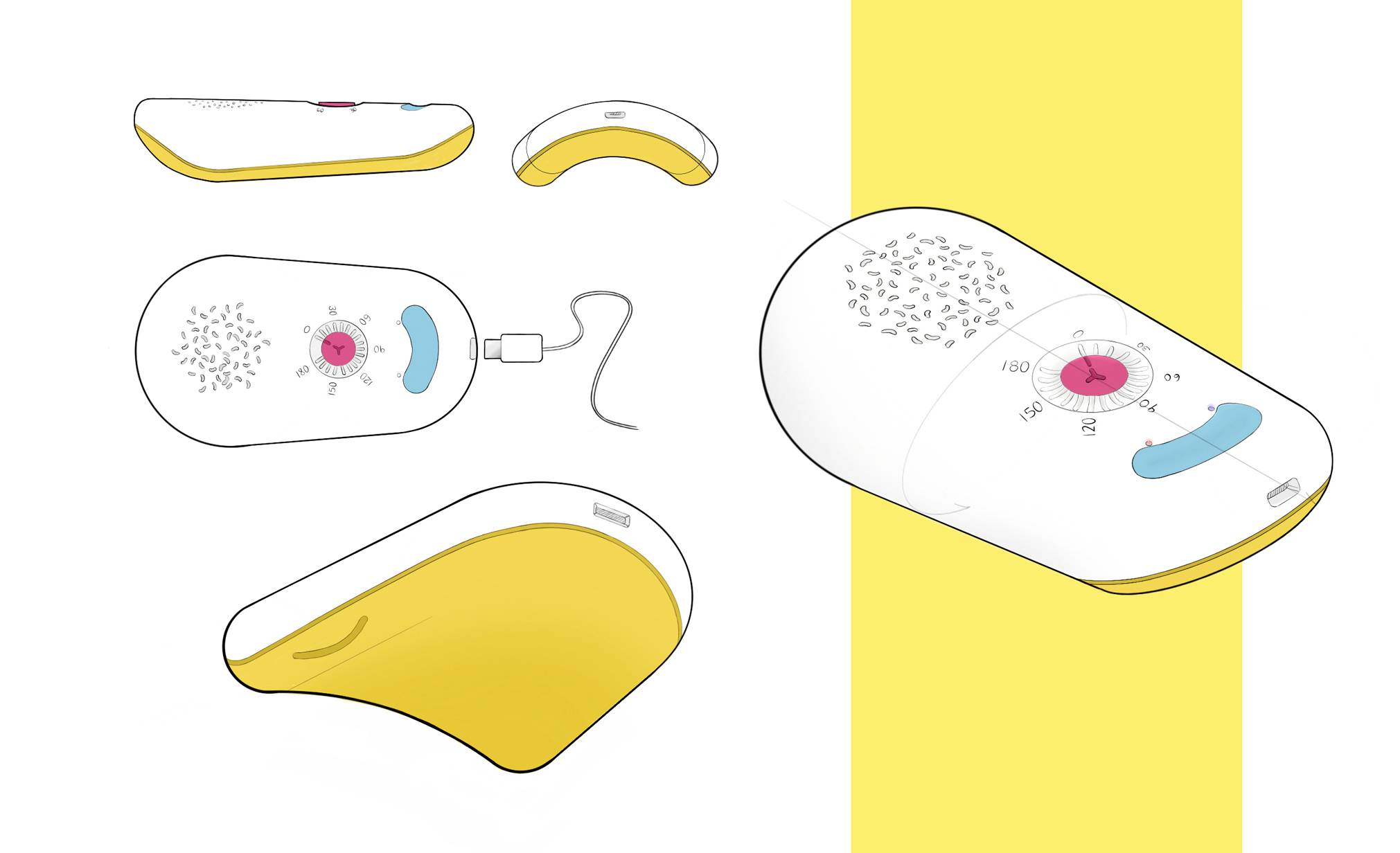
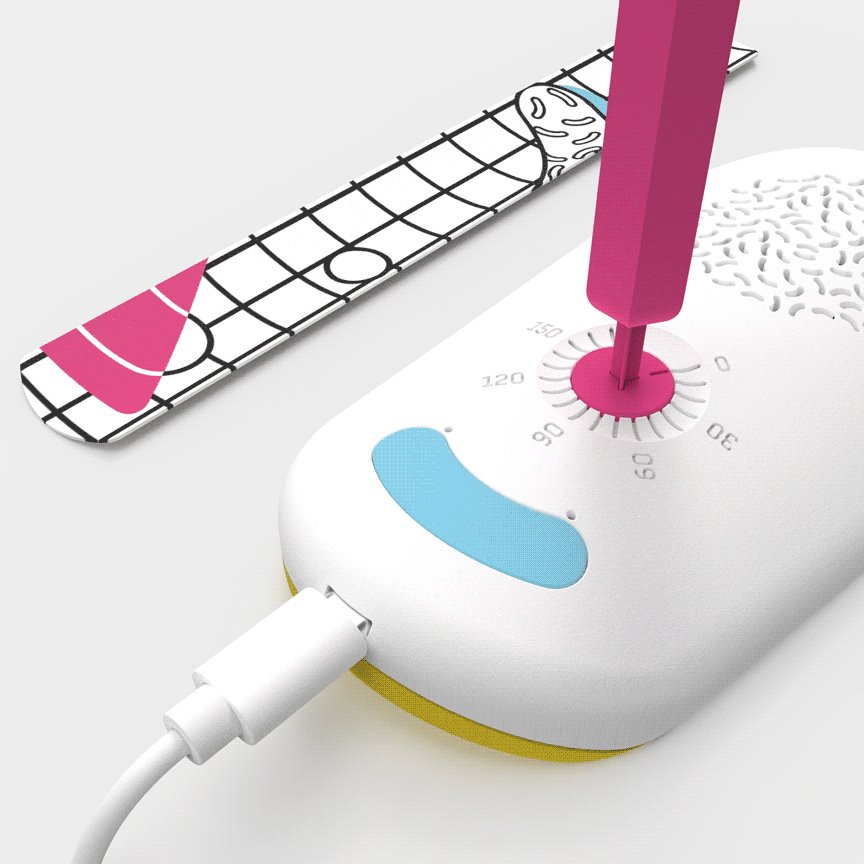
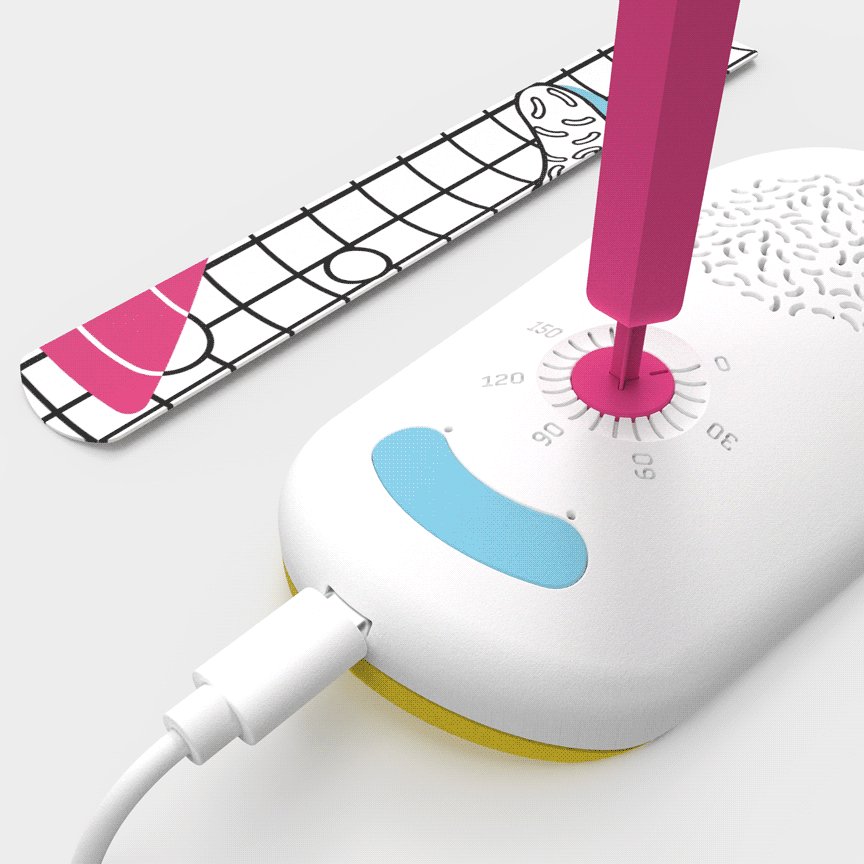
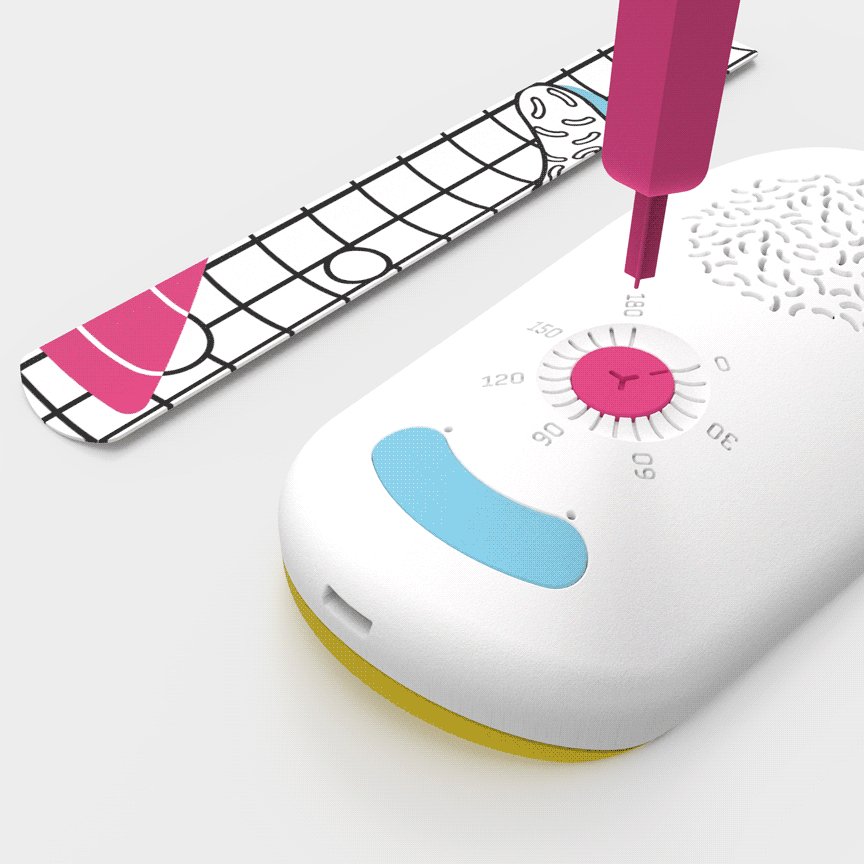
I explored multiple curved shapes and arm placements then 3D printed and assembled two versions before ultimately deciding the final prototype design.
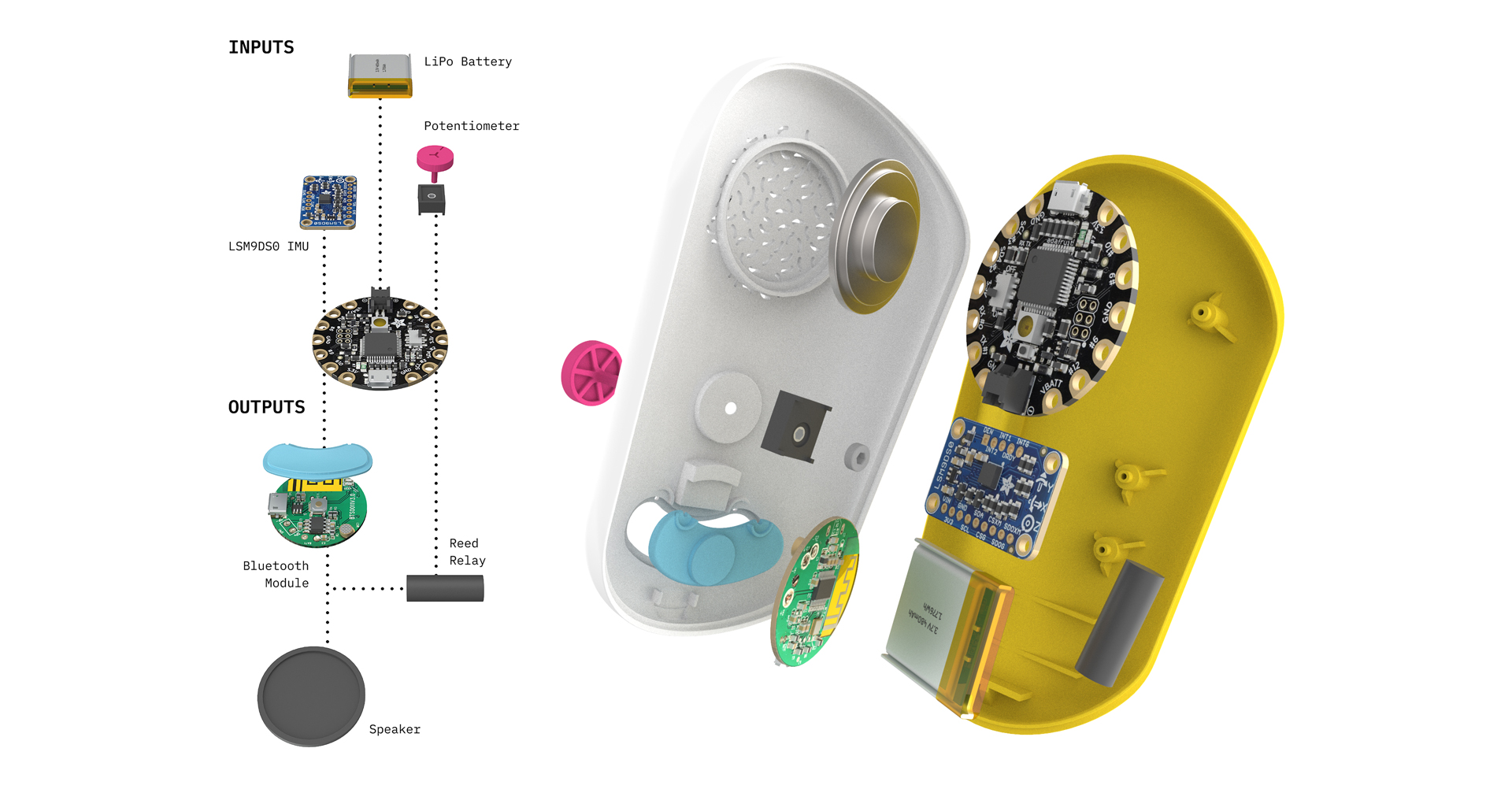
The longitudinal design was chosen over the two radial designs because its slimmer profile was better suited to house the flat internal components.










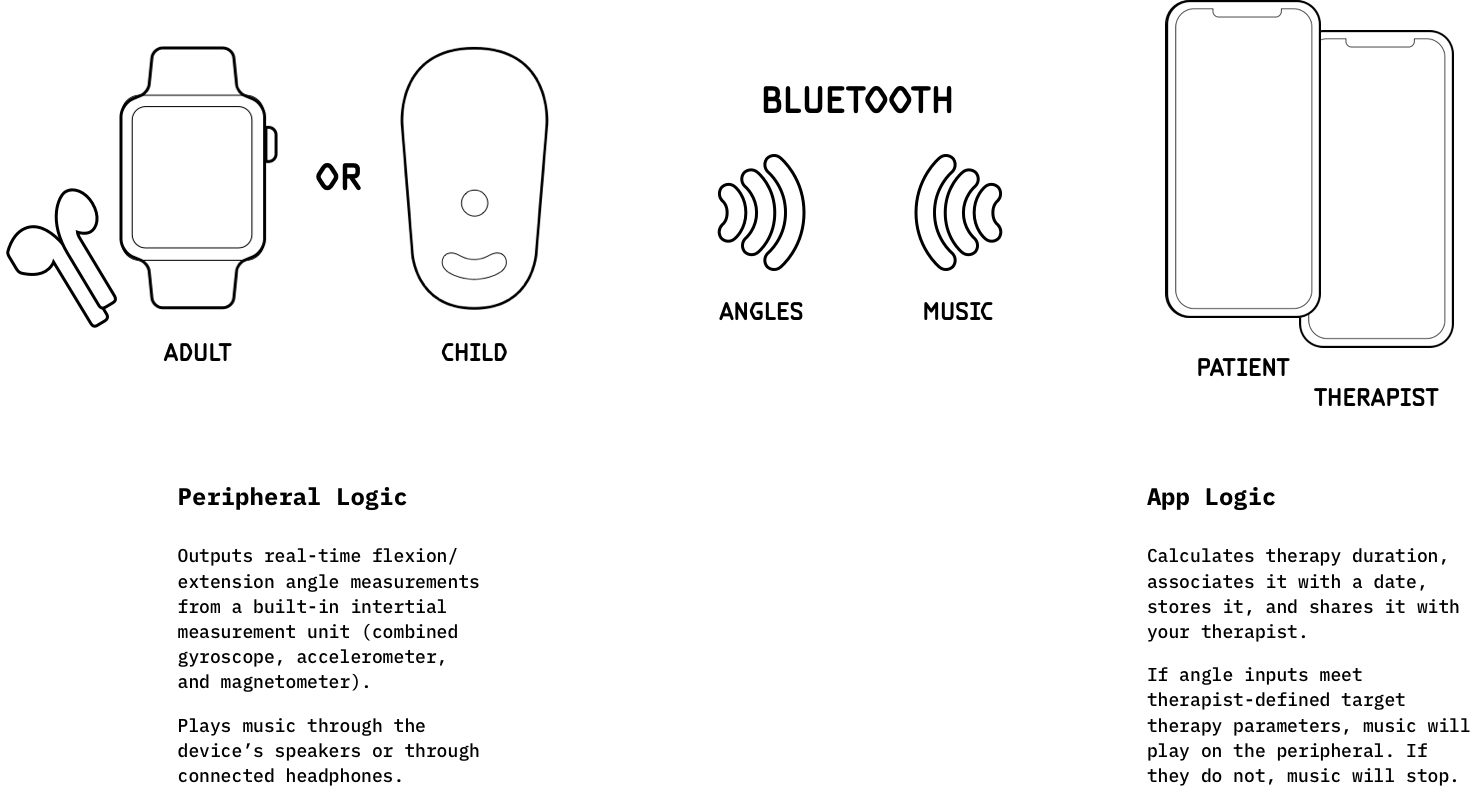
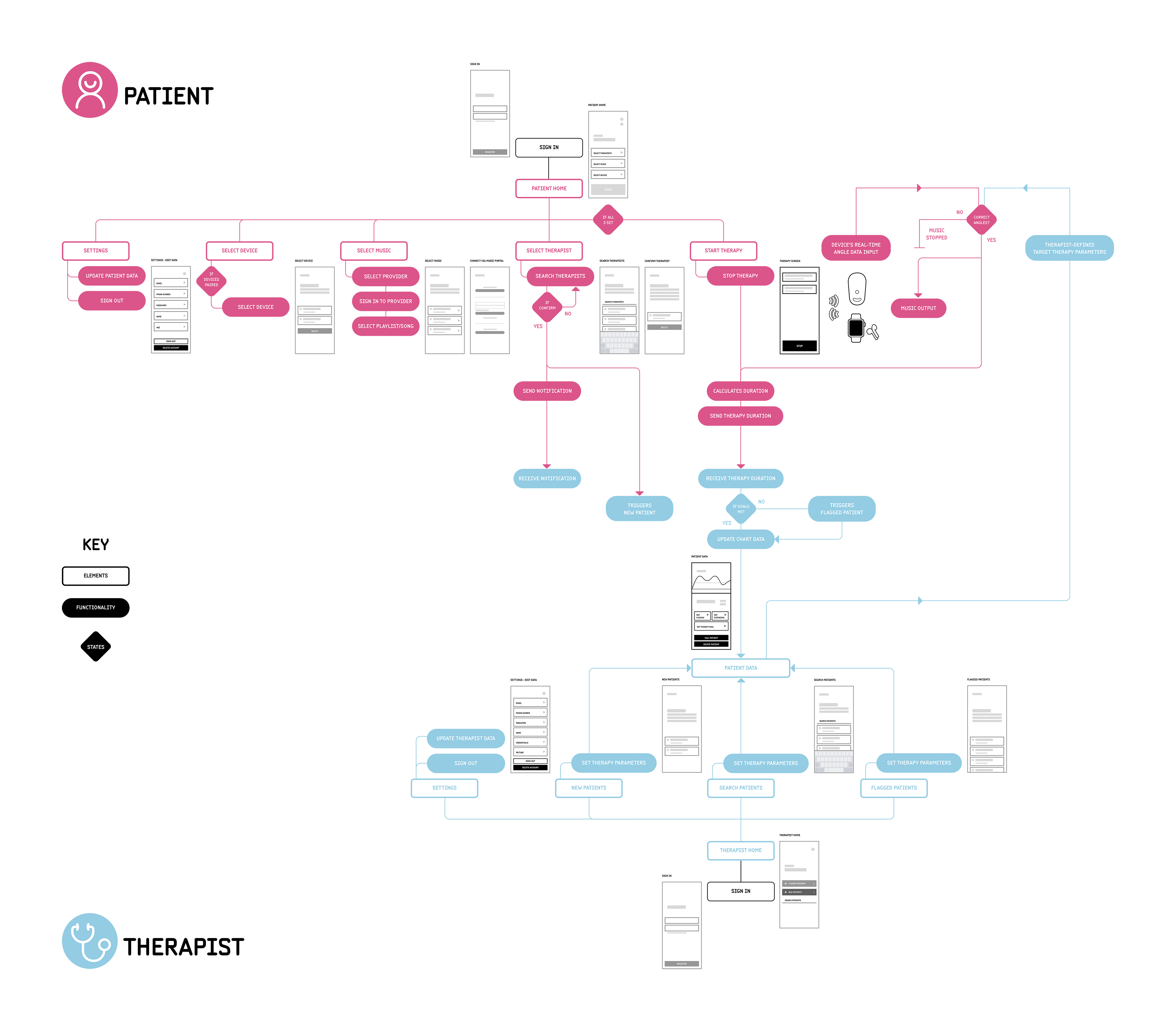
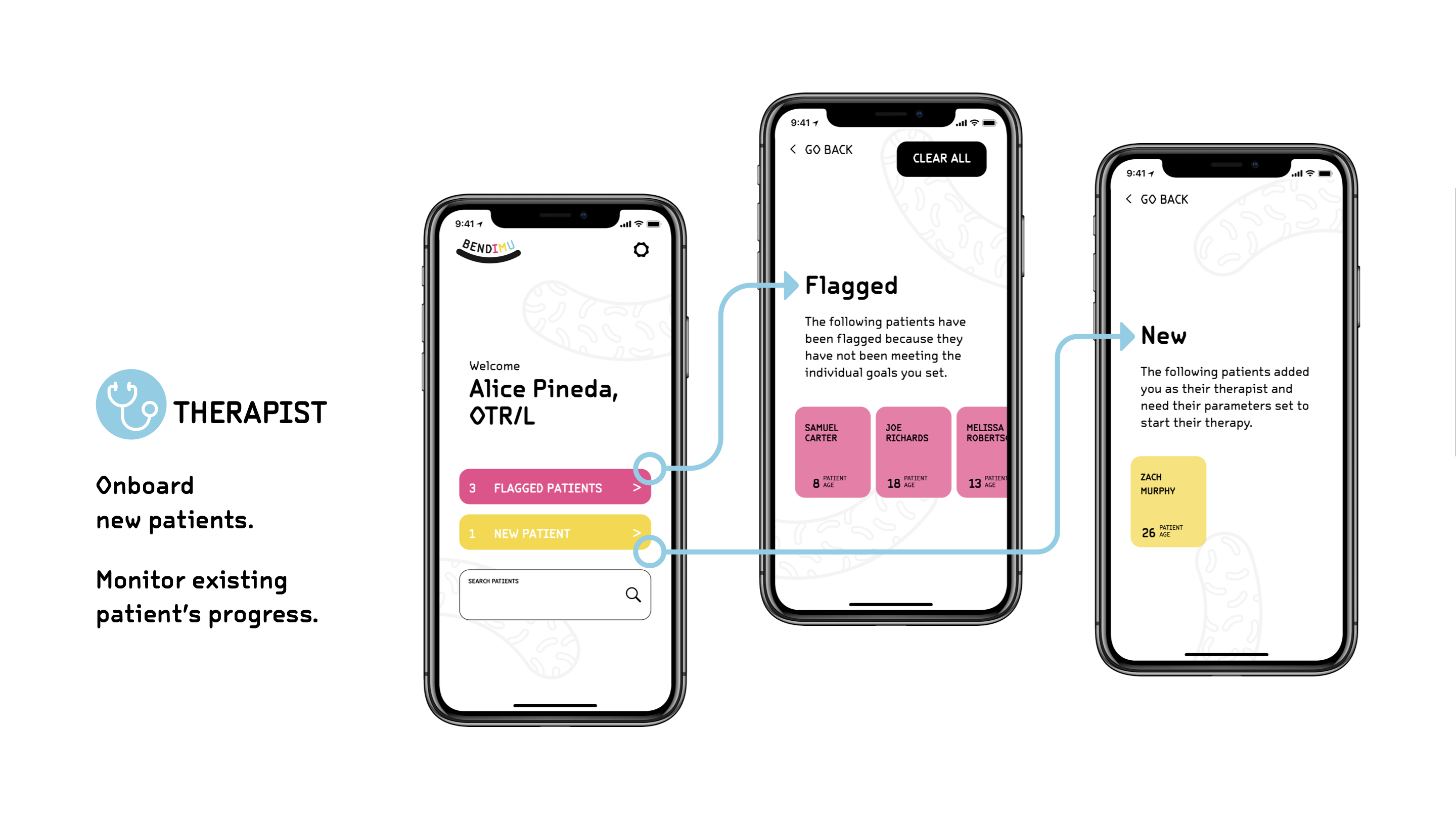
In order for therapists to monitor their patients remotely, a complementary app was designed to track therapy duration, set therapy goals, and output music.


The main peripheral device was designed specifically for a child. Designing the app provided an opportunity to extend the main use case and to analyze an entire system.
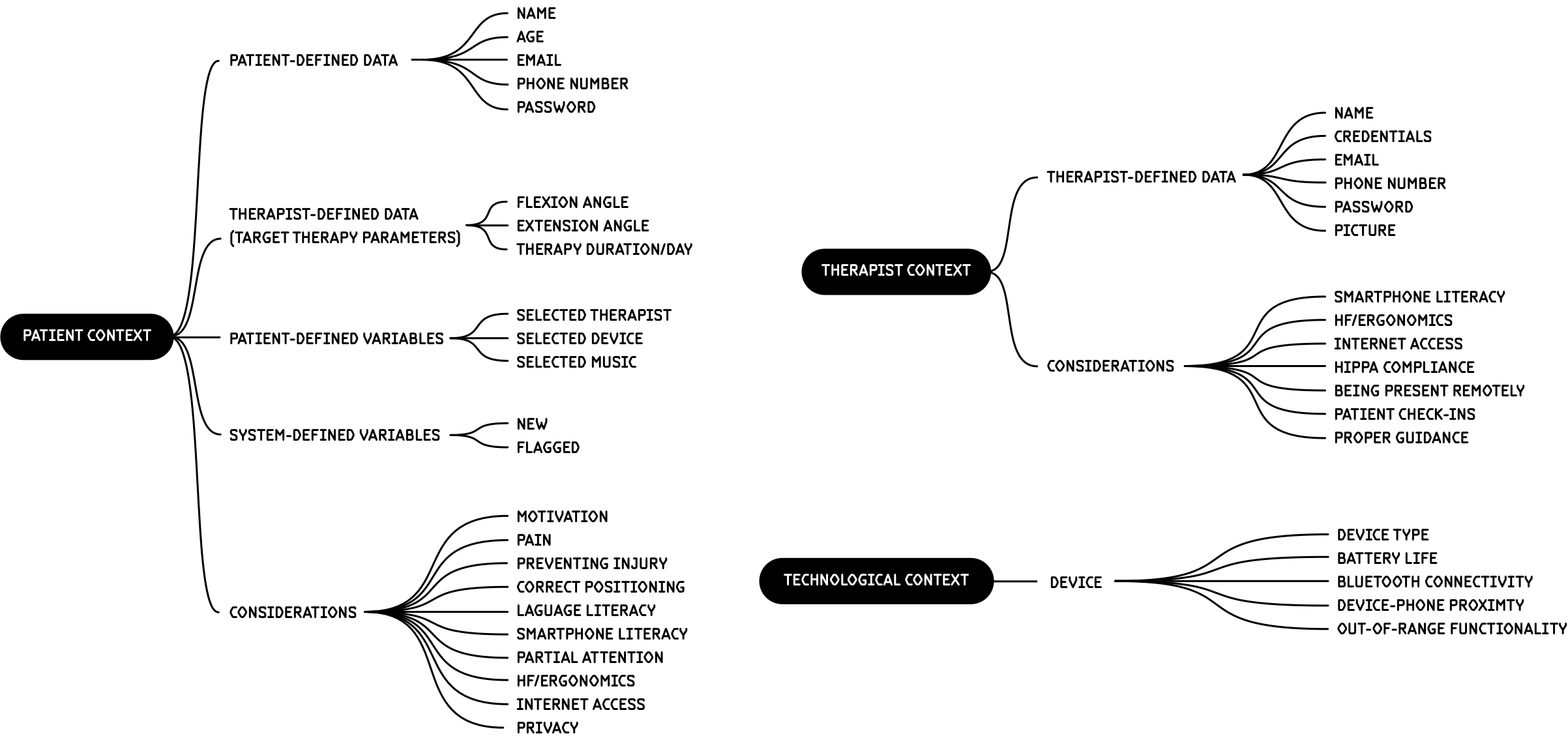
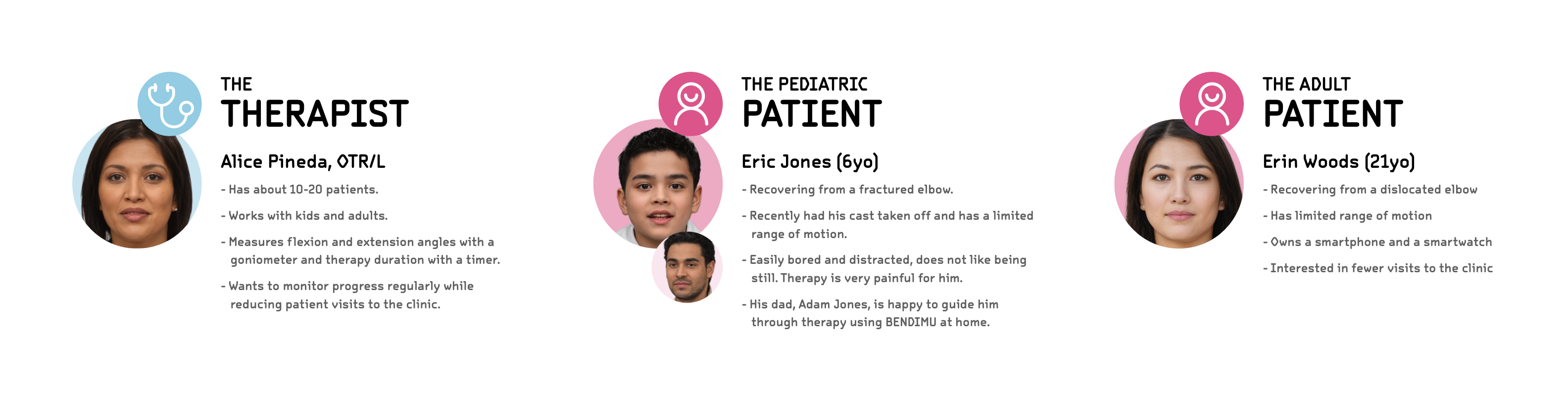
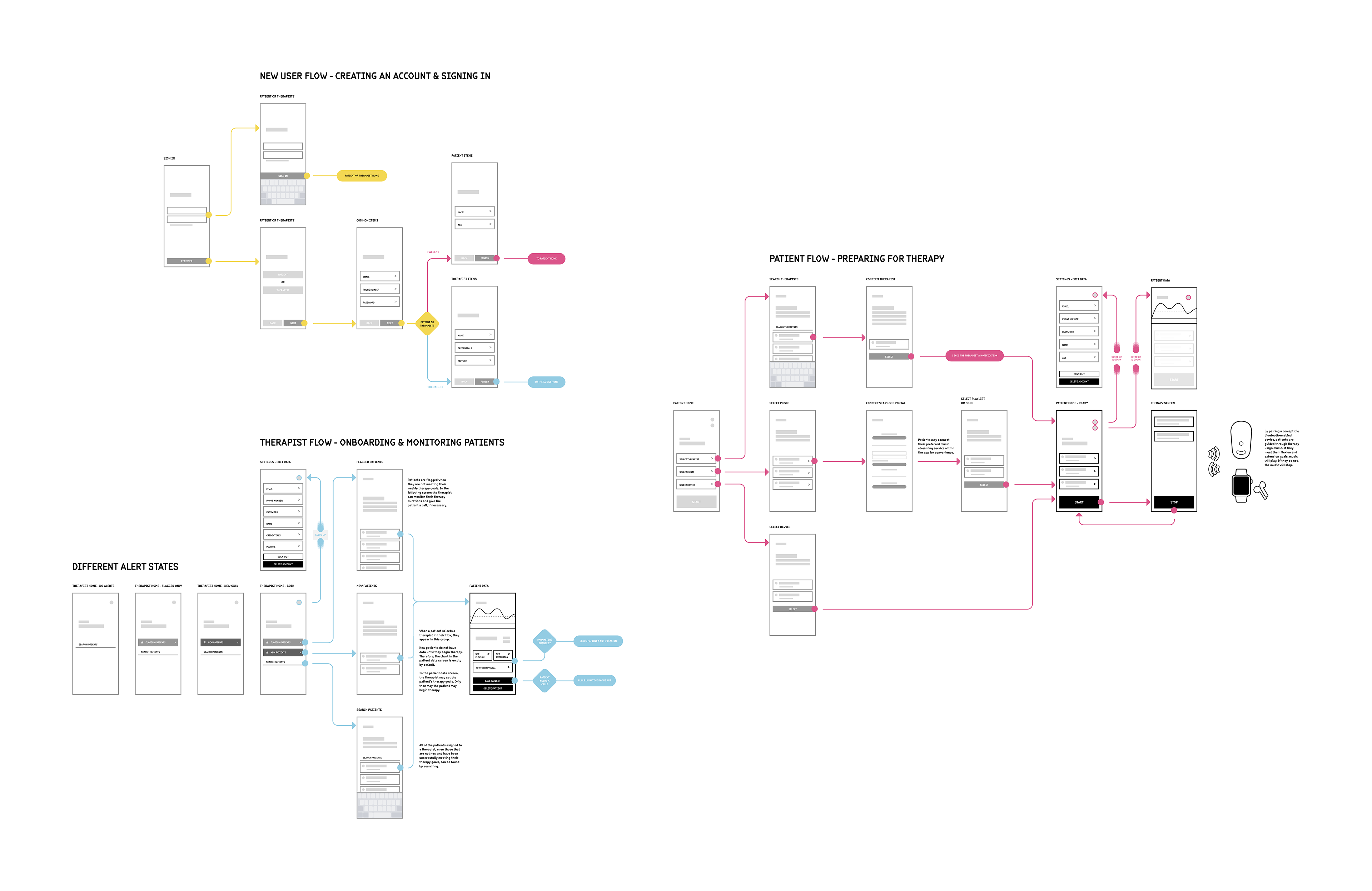
Three key use cases emerged. User flows and wireframes were created to address each user’s tasks.




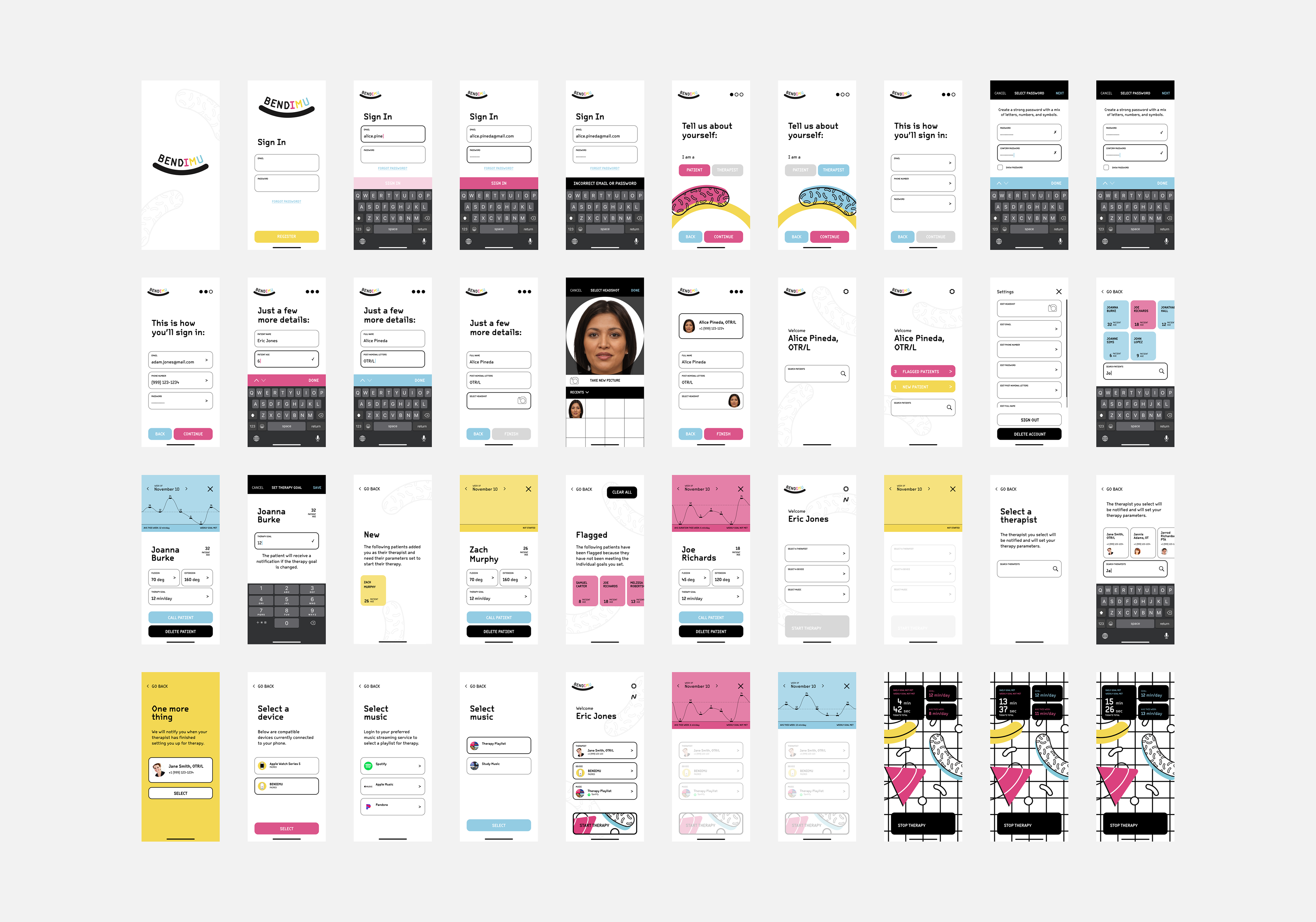
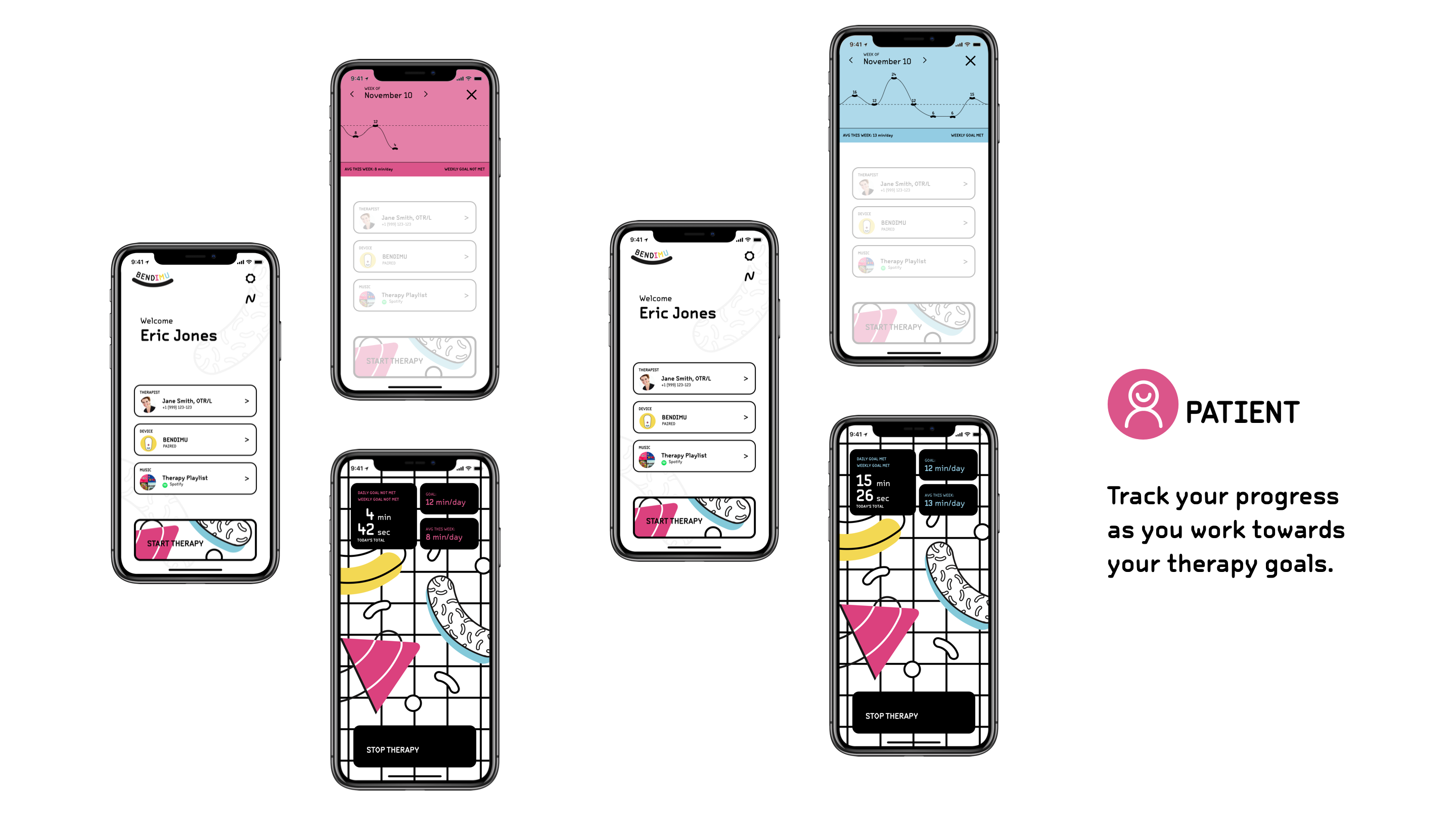
Bold, playful, and kitschy.
The visual language of the app aligns with the industrial design and the overall creative direction.


The embedded prototype might not be fully responsive.
Click the link above to view in InVision.
The embedded prototype might not be fully responsive.
Click the link above to view in InVision.

The embedded prototype might not be fully responsive.
Click the link above to view in InVision.
The project was completed in one semester (4 months). Therefore, both the interaction and industrial designs are not final.
In order to ensure that user needs are being met, user testing and additional refinement must occur.